Как Локализовать Приложение
При разработке приложения или сайта для аудитории из разных стран приходится сразу задумываться о том, как будет реализована локализация. Раньше, практически в каждой компании, я встречал самописные системы для локализации языковых меток. Ничего не имею против самописных решений, но только когда на это есть время, ресурс и потребность.
Когда ресурс ограничен, например, вы самостоятельно пилите open source pet-проект на досуге, либо вы стартап, который ищет свой Product Market Fit, тратить время на нефокусную активность - вредно.
Согласен, что переводы можно осуществлять и в коде, но тут возникает сложность с передачей и обновлением языковых файлов (если вы привлекаете кого-то на помощь). И тут на сцену выходит категория сервисов Localization Management Platform.
Что такое Localization Management Platform?
Как правило, это SaaS продукты, которые позволяют вам переводить языковые метки в их сервисе. Обычно во всех этих сервисах уже есть:
- Удобный UI/UX;
- Автоматический перевод меток машинным переводом;
- Возможность заказа платного перевода прямо в облаке (когда вам нужен осмысленный перевод, а искать переводчика лень);
- Уведомления о том, что осталось перевести;
- Возможность приглашать к локализации разные роли: переводчик, qa, пруф-ридер;
- и куча других плюшек.
Звучит неплохо, да?
Примеры подобных сервисов: localize, poeditor, crowdin, weglot, globallink, transifex, …
Какую платформу для переводов лучше выбрать?
Я не буду останавливаться на обзоре популярных сервисов, их можно легко найти на youtube. А остановлюсь на одном конкретном кейсе: вы инди-разработчик, который пилит в свое удовольствие какой-то open source продукт, либо же ваш продукт пока не приносит прибыли, а пользовательскую базу за счет языков расширить хочется.
У меня есть pet-проект, который я потихоньку пилю и экспериментирую там с разными технологиями и подходами. Платить за эксперименты много не хочется, поэтому я ищу сервисы, которые предоставляют свои услуги бесплатно для open source проектов, либо self-hosted версии.
Посмотрев несколько обзоров на системы локализации, я решил остановиться на crowdin.

Почему Crowdin?
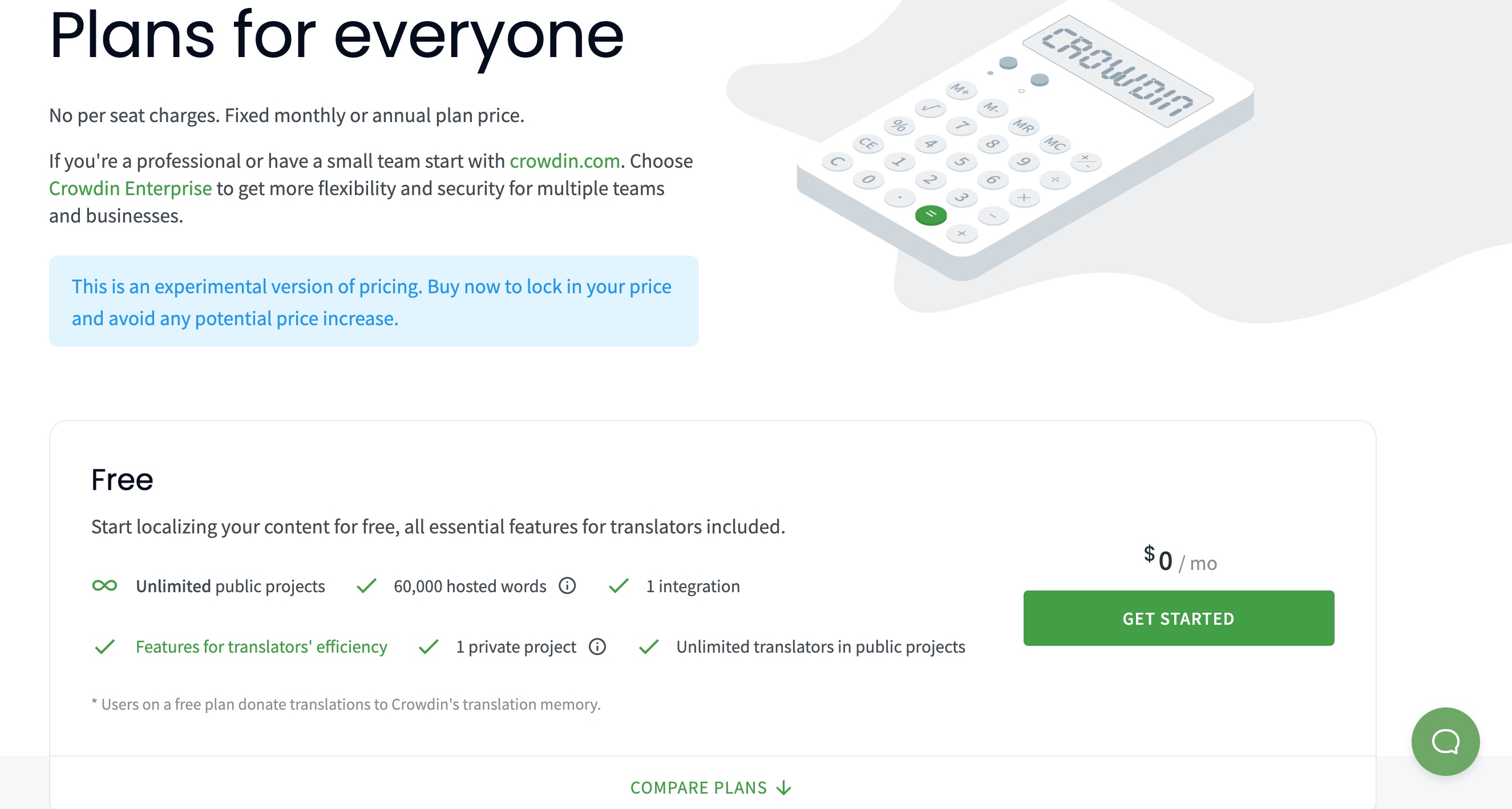
Для начала, Crowdin предлагает бесплатный аккаунт для 1 приватного проекта до 60,000 слов. Публичных проектов можно хранить любое количество без ограничений по словам.
Для open source проекта это просто праздник какой-то. По факту, можно использовать систему переводов отдельно от исходного кода, что значительно упрощает локализацию и расширяет возможности по части добавления новых языков. Я, например, держу фронтенд в приватном репозитории, и привлечение кого-то для перевода вызывало боль. А тут можно просто добавить учетку во внешнюю систему.

Второй огромный плюс - это прямая синхронизация с репозиторием. Сервис сам открывает pull-request’ы с изменениями языковых файлов и подтягивает последние изменения из репозитория автоматически.

Третий плюс - crowdin поддерживает много разных форматов языковых файлов: список поддерживаемых форматов. В моем случае это обычный JSON-формат.
Как подключить Crowdin к своему проекту?
- Зарегистрироваться в Crowdin;
- Создать в нем проект;
- Настроить интеграцию с Github;
- Создать файл конфигурации
Мой файл конфигурации crowdin.yml выглядит следующим образом:
files:
- source: /src/i18n/ru-RU/index.js
translation: /src/i18n/%locale%/%original_file_name%
Здесь видно, какой файл является языковым источником и по какому пути должны располагаться переводы. Полный набор опций можно посмотреть тут.
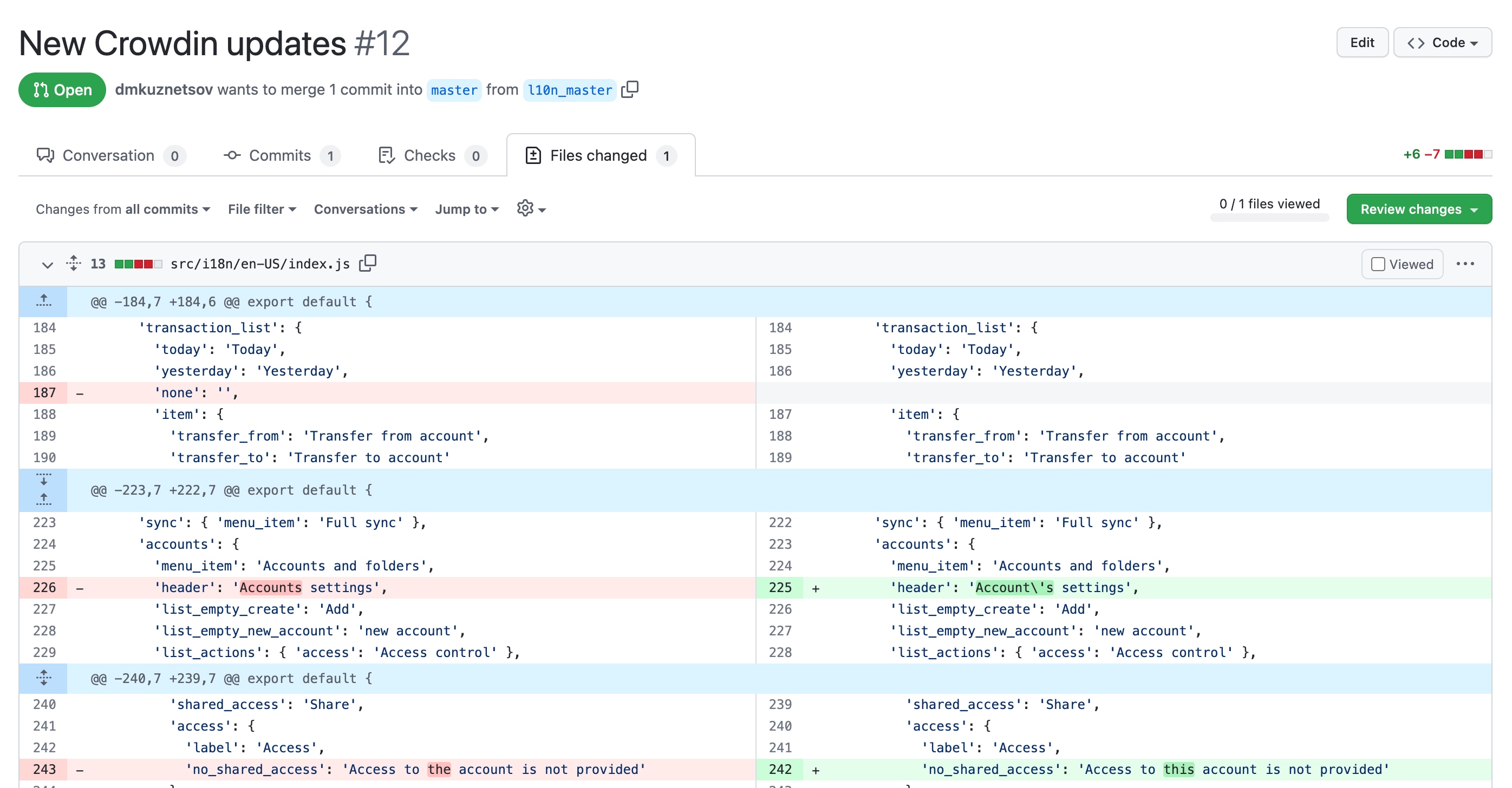
После завершения настройки и при добавлении нового языка, либо изменения переводов - сервис заботливо создаст нужные файлы и pull-request к основной ветке. Вам останется только отревьюить изменения и принять PR.
Краудсорсинг для переводов
Если вы создаете публичный проект - вы можете приглашать к переводу участников сообщества вашего проекта (ну или жену), чтобы работа над переводами шла быстрее и асинхронно от разработки. Сервис позволяет “аппрувить” предложенные изменения от других участников.
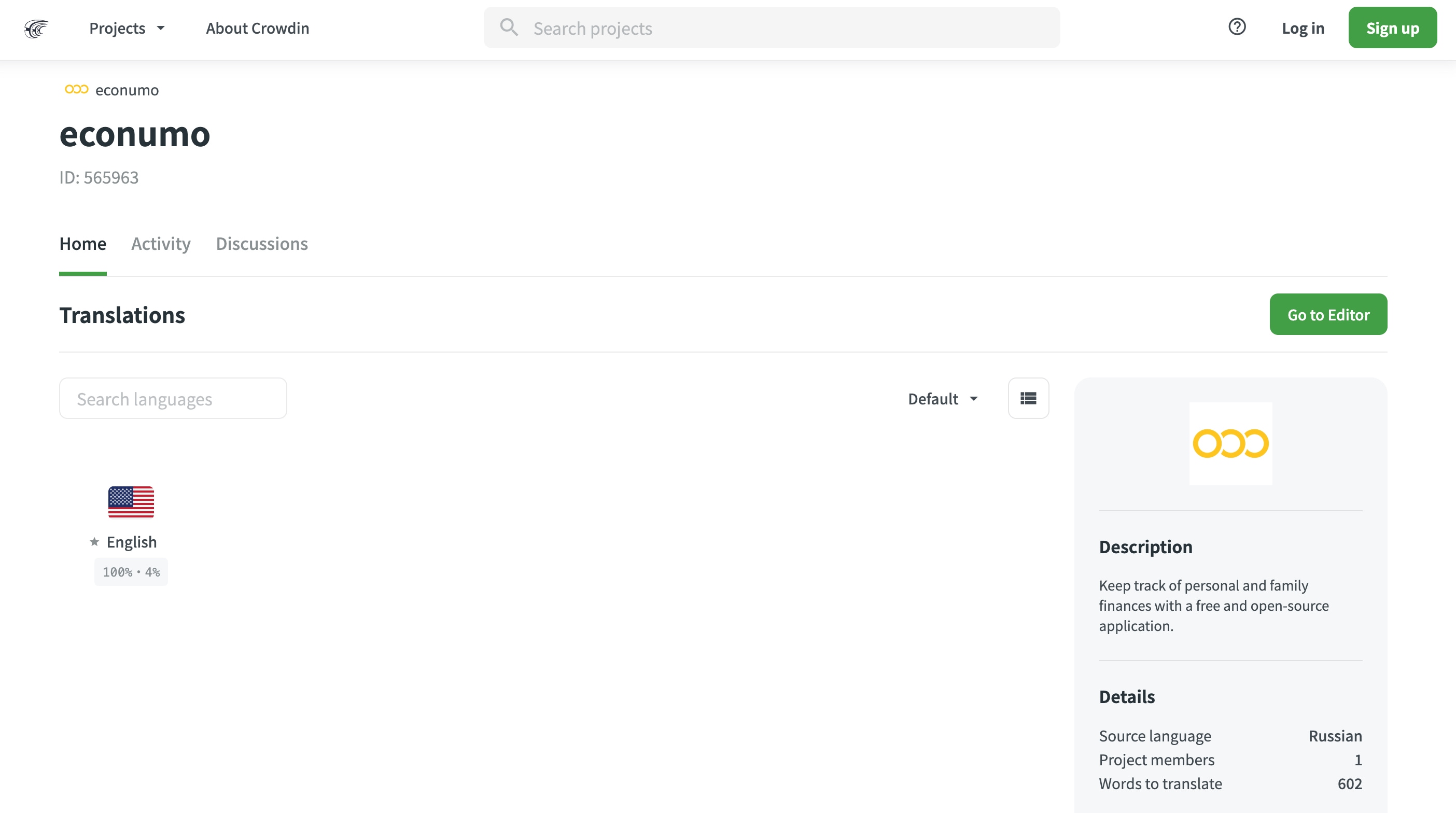
Публичная страница проекта может выглядеть вот так: